How to open VS Code Live Server Extension web page on Mobile?
- Sarvesh Mishra
- VS Code, IDE, Development
- 20 Dec, 2022
Hello guys, today I am going to write about a very productive topic if you have started learning as a Web developer and using one of our favorite Code editors as a VS Code.
So, if you have ever written HTML code and wanted to see HTML magic on your browser you have used Live Server extension once in a lifetime…
And this extension makes a frontend developer way more productive. But many developers don’t know how to see the same webpage on mobile because today’s web world follows a mobile-first approach to website development.
So, by default Live server only enables the server for your PC not for your mobile. But there is an inside setting that let you enable this, and you can see the same page on mobile too.
Prerequisite: Both PC and Mobile are on the same network.
Let’s Start:
Step 1:
Just enable USE LOCAL IP inside the setting.json file of VS Code.
"liveServer.settings.useLocalIp": true How can you do this?
Follow Steps:
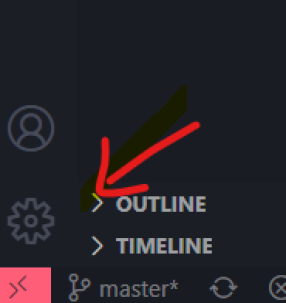
Click on settings and open settings.
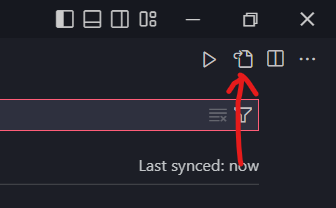
 Click on this little file icon to access the settings.json file.
Click on this little file icon to access the settings.json file.
 And you’ll have a setting JSON file just paste this line at the end and you’re done.
And you’ll have a setting JSON file just paste this line at the end and you’re done.
"liveServer.settings.useLocalIp": true Now next time when you use the live server it will open with your local IP and you can access this page by typing the same address in your mobile browser.
Example Video check on my YouTube channel:
Let's Connect on: